CSS Margin
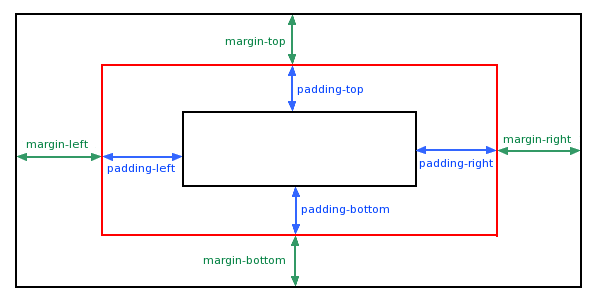
Margin என்பது ஒரு html element-ன் border-ஐ சுற்றி வெளிப்புறமாக கொடுக்ககூடிய space. ஒரு html element-க்கு margin எந்த அளவுக்கு பயன்படுத்துகிறோமோ அதே அளவிற்கு, அந்த element-ஐ சுற்றி உள்ள area-வை clear செய்துகொள்ளும்.
Note: இது completely transparent அதாவது இதற்க்கு எந்த background color-ம் கிடையாது, background color-ஐ apply செய்யவும் முடியாது. ஏற்கனவே எந்த background color-ல் இருக்கிறதோ அதற்கேற்றவாறு தன்னை மாற்றி கொள்ளும்.

CSS Margin Properties
கீழ்கண்ட முறைகளில் margin apply செய்யபடுகிறது.
| Property | Description |
|---|---|
| margin | ஒரே declaration-ல் அனைத்து margin values-ஐயும் set செய்ய பயன்படுத்தபடுகிறது. |
| margin-top | used for set top margin of an element. |
| margin-right | used for set right margin of an element. |
| margin-bottom | used for set bottom margin of an element. |
| margin-left | used for set left margin of an element. |
CSS Margin Values
| Value | Description |
|---|---|
| auto | margin-ஐ browser calculate செய்துகொள்ளும் |
| length | used for specify a margin %,pt, px, cm, etc. its default value is 0px. |
| inherit | used for inherit margin from parent element. |
Simple Example
Example
Try this code.short-mehtod1{
margin: 10px 20px 10px 20px;
}
.short-mehtod2{
margin: 10px 20px 10px;
}
.short-mehtod3{
margin: 10px 20px;
}
.short-mehtod4{
margin: 10px;
}
.margins-alone{
margin-top:10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
}
.margn-auto{
margin: auto;
}
.margn-inherit{
margin:inherit;
}Example
Try this code <div class="short-mehtod1">If you are depressed, you are living in the past</div>
<div class="short-mehtod2">If you are anxious, you are living in the future</div>
<div class="short-mehtod3">If you are at peace, you are living in present</div>
<div class="short-mehtod4">Never reply when you are in angry</div>
<div class="margins-alone">Don't make promise when you are in happy mood</div>
<div class="margn-auto">Don't make decision when you are in sad</div>
<div class="margn-inherit">Keep your mind always calm</div>
Output
If you are depressed, you are living in the past
If you are anxious, you are living in the future
If you are at peace, you are living in present
Never reply when you are in angry
Don't make promise when you are in happy mood
Don't make decision when you are in sad
Keep your mind always calm
இது பற்றிய தங்களின் கருத்துகளை இங்கே பதிவிடுங்கள் . இது பயனுள்ளதாக விரும்பினால் மற்றவர்களுக்கும் இதை share செய்யுங்கள்.
Comments